Video responsive embedden in je website

Als filmmaker hecht ik veel waarde aan hoe video’s in een pagina worden ingesloten oftewel embed.
De meeste hosting platforms bieden daarvoor een embedcode generator aan. Hoe kun je je video op de mooiste manier embedden in je website of artikel?
YouTube embedden
Neem bijvoorbeeld YouTube: onderaan de video heb je een knop ‘delen’ waar je via de tab ‘insluiten’ de code kunt vinden. Via ‘meer weergeven’ kom je in een menu met een paar slimme opties. Hier kun je bijvoorbeeld de aanbevolen video’s die YouTube toont aan het einde van de video uitschakelen. Hiermee voorkom je dat jouw video kan verwijzen naar een video van je concurrent. Ook kun je er aanpassen hoe groot de video in je webpagina getoond zal worden.
Vimeo embedden
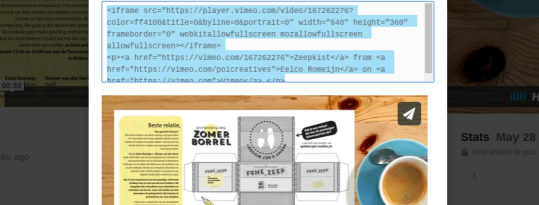
Bij Vimeo klik je op het papierenvliegtuig symbool rechtsboven in de video. Je krijgt dan de sharing mogelijkheden te zien. Bij de embedcode klik je op ‘+show options’. Nu kun je niet alleen het insluit formaat veranderen, maar heb je ook invloed op de kleur van de player controls, de weergave van de titel en je kunt de video automatisch laten starten.
De gegenereerde code noemen we een iframe. Het knipt als het ware een gat in je webpagina waarbinnen de video en de playercontrols worden getoond.
Responsive
Een iframe voor video heeft meestal een absolute maat, bijvoorbeeld 640×360 pixels. Maar tegenwoordig zijn de meeste sites responsive; ze passen zich aan aan de schermgrootte van de gebruiker. Een absolute iframe zal bij verkleining (op een mobiele telefoon) delen van het scherm gaan afsnijden of zwarte balken rond de video tonen en dat kan niet de bedoeling zijn. Thierry Koblentz heeft onderzocht hoe het mooier kan en samen met anderen een tool gemaakt waarmee je eenvoudig responsive kunt embedden: embedresponsively.com
Kopieer eenvoudig de url uit je browser in de pagina en hij geeft je de juiste code terug.
Met insluiten op deze manier heb je altijd het grootst mogelijke videobeeld in je site. Een goed voorbeeld vind je hier. Kijk maar eens op deze pagina en verklein dan het formaat van je browser (op de desktop of laptop) en kijk wat er gebeurt met de video.
Happy embedding!